Styling
Explore styling options for your Tokenization page.
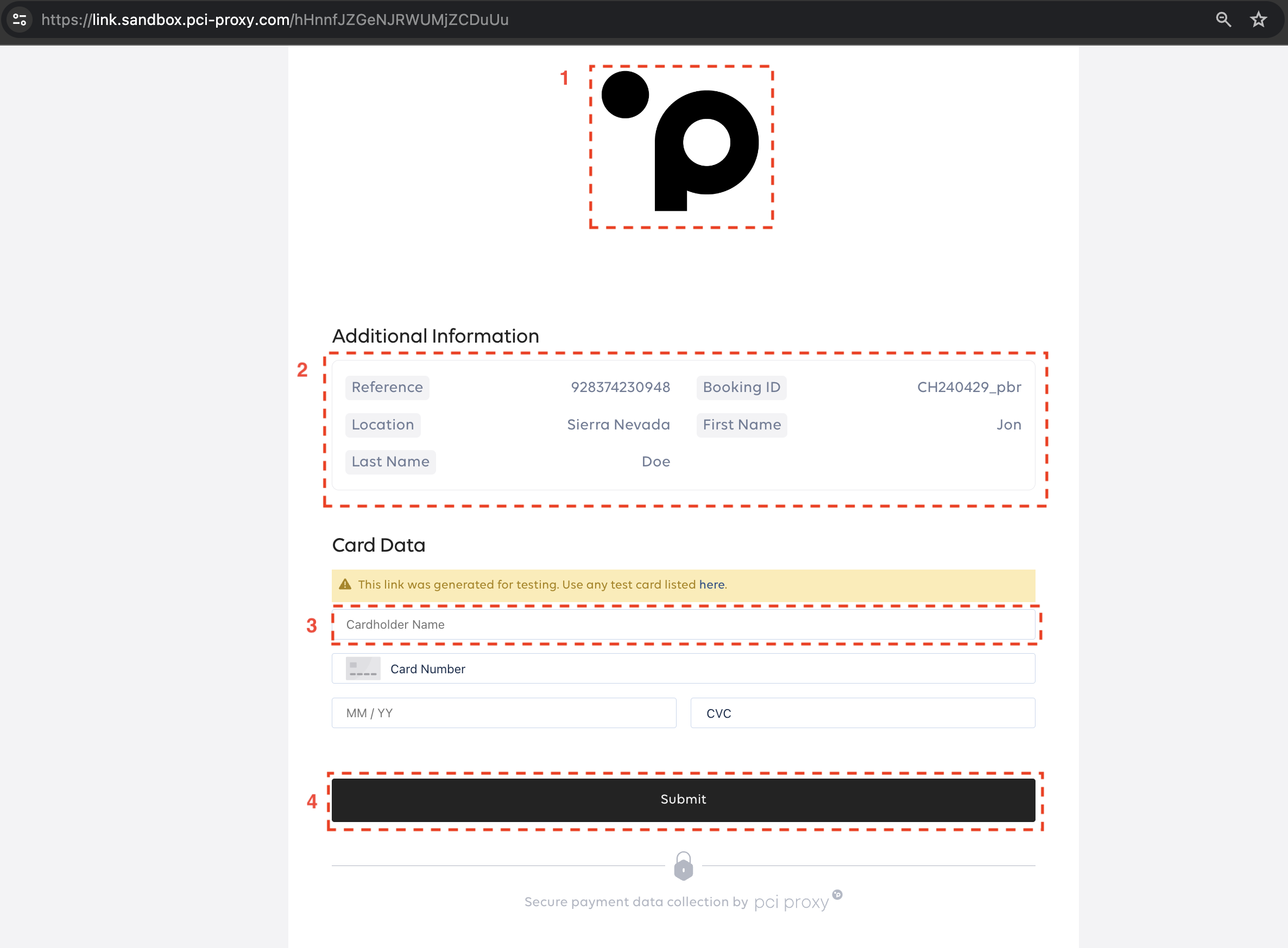
The hosted Tokenization page offers a variety of options to apply custom styling. The mock page below shows what can be adjusted in terms of styling and content.

Sample tokenization page
1. Logo
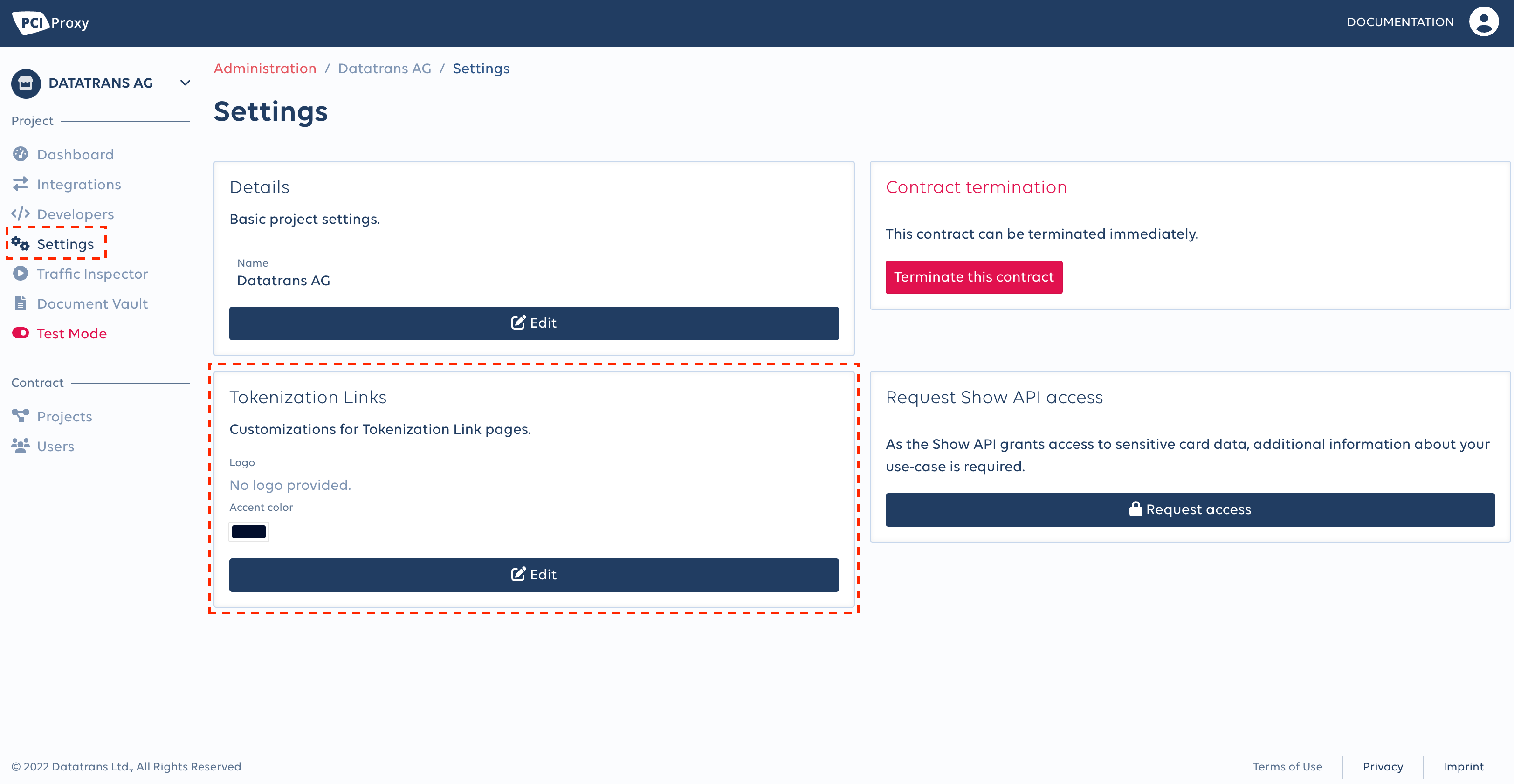
You can upload a logo of your choice in the Project Settings menu in the Dashboard.

Where to upload your logo
Conditions
- Maximum file size:
1000 KB - Allowed file-types:
image/png,image/jpeg - Optimal dimensions:
400 x 200
2. Dynamic text
You can display up to 6 key-value pairs on the Tokenization page. They can be submitted dynamically in the context object sent in the payload of your request.
Conditions
- Key:
string, 1-50 characters - Value:
value, 0-255 characters
3. Cardholder name field
Display and collect the cardholder name field on the hosted tokenization page. Control its appearance via the collectCardholderName parameter when creating a new Link via API.
Conditions
- Default value =
false - When displayed it needs to be completed by the payer
- 1-255 characters
4. Accent colors
Adjust the accent colours in the same place as where you adjusted the logos.
Updated 3 months ago