Customizations
Our SDKs can be flexibly customized for your app.
Styling the Theme
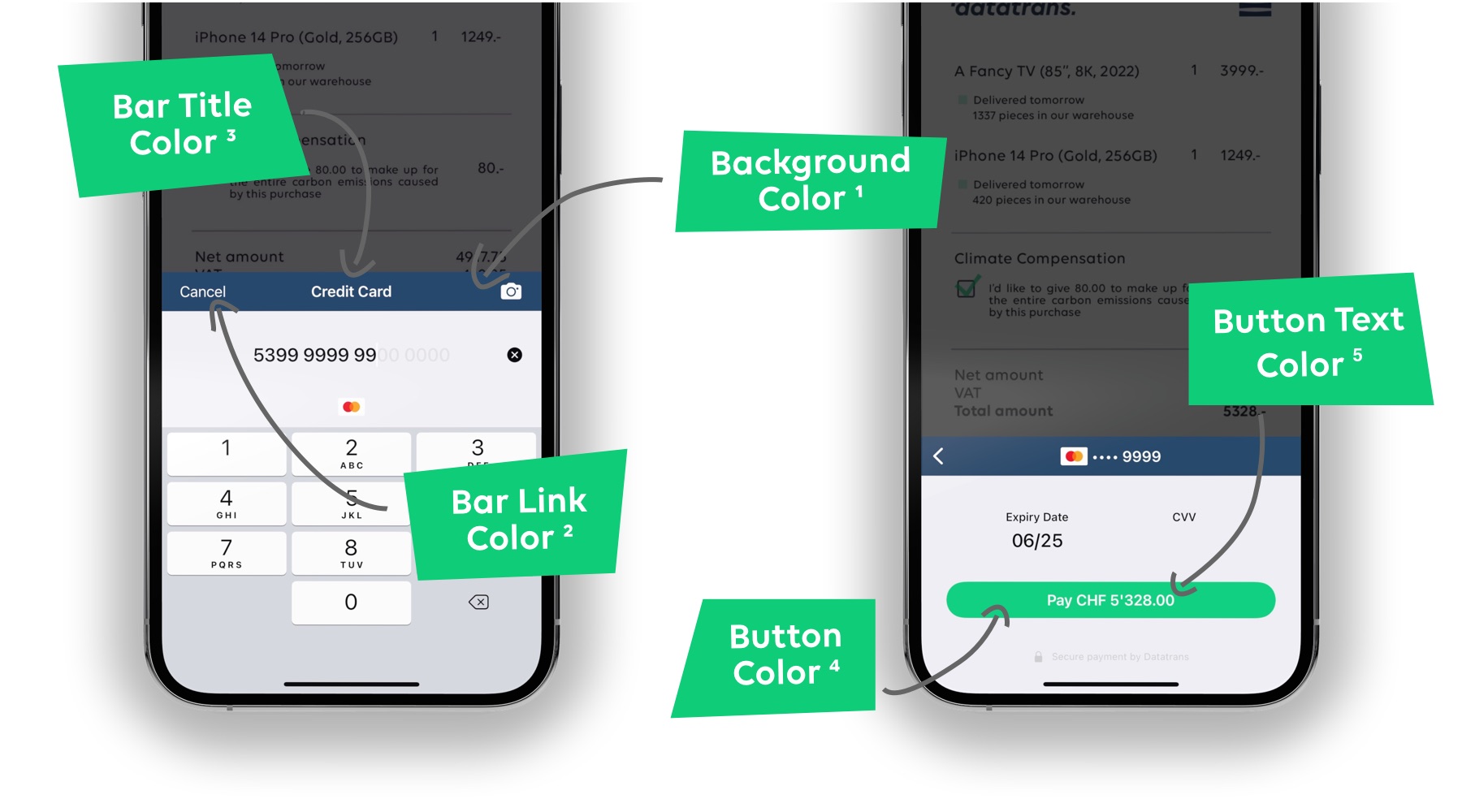
You can change various colors in our Mobile SDKs to match your application's requirements. Check out the image below to see what color properties can be customized.

Parts of the SDK that can be customized.
On iOS, you can define your preferred colors within the ThemeConfiguration class. On Android, you can set theming options in your project's color XML resource file, which is typically colors.xml. Use the color key names as defined below.
| Property | Description | Default if not specified | iOS | Android |
|---|---|---|---|---|
| Background Color1 | Background color of the navigation bars. | Navigation bars will be transparent. | dtpl_bar_background_color | barBackgroundColor |
| Bar Link Color2 | Color of the buttons in the navigation bars. | Bar links will be the color set in Link Color. | dtpl_bar_link_color | barLinkColor |
| Bar Title Color3 | Color of the title within the navigation bars. | The Bar Title Color will be the text color. The text color is either white or black and cannot be customized. | dtpl_bar_title_color | barTitleColor |
| Button Color4 | Background color of large buttons, such as the Pay button. | The Button Color will be the color set in Link Color. | dtpl_button_color | buttonColor |
| Button Text Color5 | Text color of large buttons, such as the Pay button. | The Button Text Color will be set to white. | dtpl_button_text_color | buttonTextColor |
| Link Color6 | Color of text-only buttons or links and the text cursor. | The Link Color will be a blue tone. | dtpl_link_color | linkColor |
Language Support
Our iOS and Android Mobile SDK integrations are currently translated and supported in the following languages:
- English
en - German
de - French
fr - Italian
it - Danish
da - Spanish
es - Finnish
fi - Dutch
nl - Norwegian
no - Portuguese
pt - Swedish
sv
Get in touch should you need an additional language to be added for your checkout or if you find a translation error.
Updated 2 months ago