How Show works
Reveal sensitive card information in a web application.
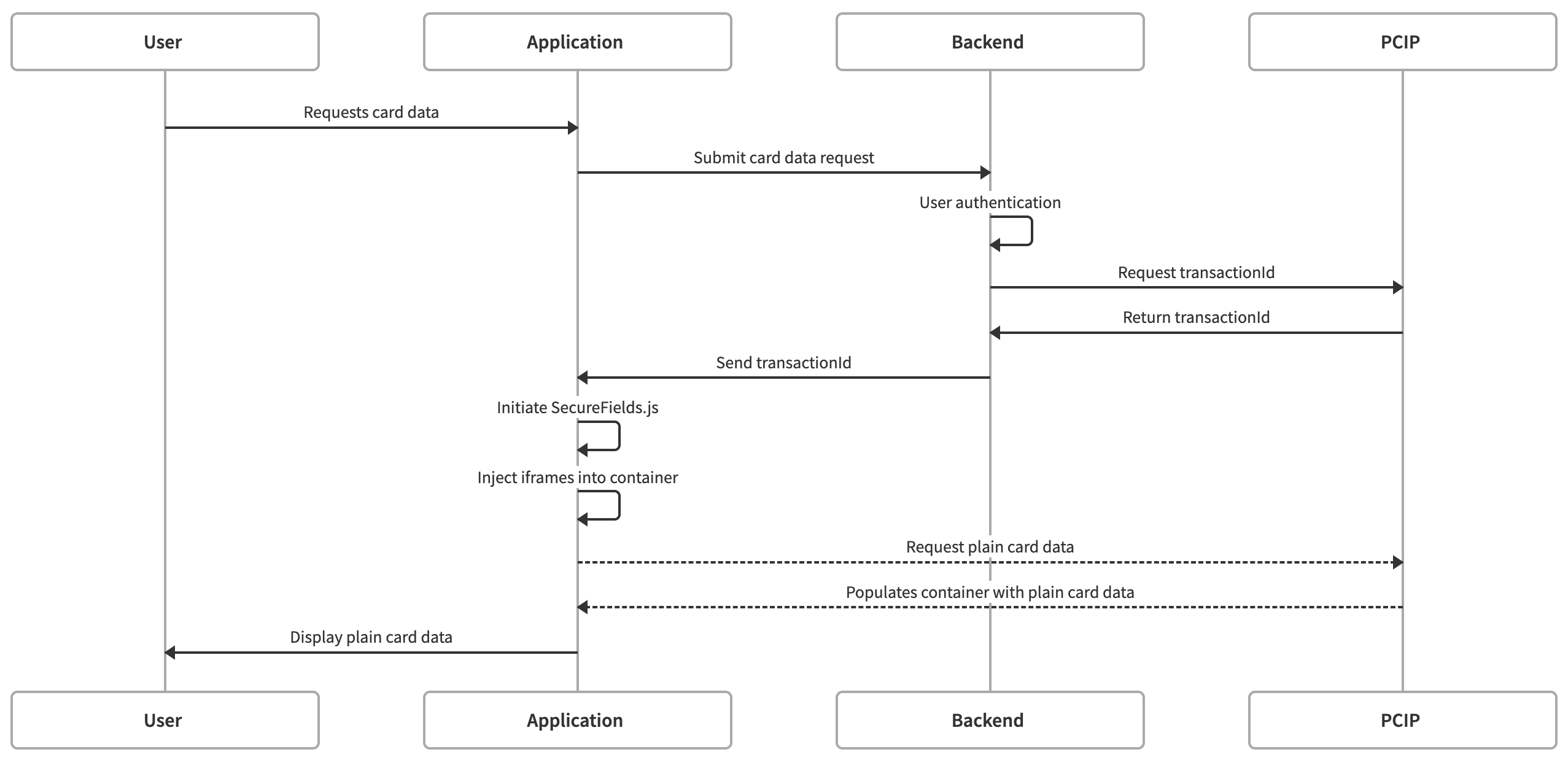
The following diagram shows how the Show API works on web applications.

Show API for web applications
- The backend of your application receives a request to display card data.
- Check if the user is allowed to see plain text card data.
- Assemble the request with the card and/or CVV tokens mapped to the user and submit the request to PCI Proxy.
- PCI Proxy returns a
transactionIdto your backend, which is valid for 30 minutes and can be consumed once. - Pass on the
transactionIdto your web application. - Load and render Secure Fields into your web page.
- Secure Field's JavaScript library runs
SecureFields.init(transactionId)to request card data. - Card data and relevant buttons are injected into the web page and can be displayed to the user.
transactionIds obtained via the Show API allows access to sensitive data.Do not store them anywhere unless absolutely necessary and consume them as soon as possible.
Updated 3 months ago